Table Of Content

It’s important to think of these larger groups as organisms in their own right, mainly because this approach makes it easier to create modular interfaces. What do all of these design concepts have to do with Atomic Design molecules? In a way, they all seek to help designers create component molecules in a way that users can understand and enjoy. When using individual components (atoms) to create molecules (groups of components), we want to respect the previously mentioned rules of UI design. At the end of the day, UX design offers a lot of room to innovate and create new things – but ultimately, it’s all for nothing if users can’t benefit from the design.
Who introduced the atomic design methodology?
Atomic-level motion may drive bacteria's ability to evade immune system defenses, finds IU study - IU Newsroom
Atomic-level motion may drive bacteria's ability to evade immune system defenses, finds IU study.
Posted: Fri, 21 Apr 2017 07:00:00 GMT [source]
Breaking down big projects into templates, organisms, and molecules is efficient in itself. Atomic design will not only let the designer focus on small details but allows them to see the bigger picture—the web application’s user interface. Doing so allows designers to avoid creating a component more than once, saving designers time and promoting a culture of reusability. Combined, the design components form libraries that designers refer to and use when they create products. Atomic design allows extensive component libraries and design systems to be scaled effectively. React makes it easier to build complex UIs from simple building blocks.
How Atomic Design helps in creating Consistent and Scalable UIs?
The long-term benefits that style guides provide are obvious to those who are already thinking about the long game. The challenge, therefore, becomes convincing those stuck in a short-term, quarter-by-quarter mindset that establishing a thoughtful design system is a smart investment in the future. It’s true that devising an interface design system and creating a custom pattern library initially takes a lot of time, thought, and effort. But once the pattern library is established, subsequent design and development becomes much faster, which tends to make everybody happy. Design language guidelines aren’t set in stone the way brand guidelines are. Historically, brand identity guidelines were contained in hard-cover books (remember, those things with the pages?), but as with everything else, brand style guides are making their way online.
A Guide to Atomic Design with React Components

Trying to carry the chemistry analogy too far might confuse your stakeholders and cause them to think you’re a bit crazy. If atoms are the basic building blocks of matter, then the atoms of our interfaces serve as the foundational building blocks that comprise all our user interfaces. These atoms include basic HTML elements like form labels, inputs, buttons, and others that can’t be broken down any further without ceasing to be functional.
However, these guidelines usually aren’t very nuanced, which is why voice and tone guidelines are so important. Using a framework means subscribing to someone else’s structure, naming, and style conventions. Of course, it’s important to establish a useful front-end lexicon, but what makes sense for an organization might not be what comes out of a framework’s box. I, for one, would balk at the idea of using Bootstrap’s default component for a featured content area they call a “jumbotron”. How a framework’s naming conventions jive with an existing codebase and workflow should be properly discussed before jumping on board the framework train. Not only is modularity infiltrating the code side of style on the web, it’s revolutionizing how visual designers approach modern web design.
The molecules work together to develop working aspects of the website, such as a storefront, interactive gallery, or navigation bar. Atomic design combines the creativity of design with the practicality of science. It is based on the book of the same name by Brad Frost, and it explains a web design framework. He urges designers to view web pages as living systems rather than a collection of stagnant pages.

The Best Tool for Design and Prototyping
By breaking down a design into smaller parts, it’s easy to test and make changes to individual elements without affecting the whole design. This allows for a more efficient design process and a better user experience. This chapter will discuss tools and techniques to create atomic design systems. I’ll introduce Pattern Lab, a tool Dave Olsen and I created in order to execute atomic design systems. I’ll explain the gist of using Pattern Lab and its various features, but I want to be cognizant of not focusing too much on this specific tool. While I know it’s an effective tool for me and others, I understand that it might not be a perfect fit for all readers.
Super-conformal TiN thin film deposition by carrier pulse purge atomic layer deposition system: Chamber design ... - ScienceDirect.com
Super-conformal TiN thin film deposition by carrier pulse purge atomic layer deposition system: Chamber design ....
Posted: Sun, 30 Apr 2023 07:00:00 GMT [source]
Example part 2: Building our atomic design system in React
Atomic Design invites designers to see individual components like atoms – they each can be seen as a screenshot of the style and function of the page. As you can see, atomic design elements build upon its essential parts. The idea is that atoms join to create more holistic and versatile web experiences, primarily when they work together to enhance each other’s strengths and properties. Examples include contact forms that incorporate atoms like buttons and fonts. Another benefit of atomic design is that it makes it easy to test and iterate on designs.
It is a rapid prototyping solution that supports real-time collaboration. Nowadays, people either use IOS or Windows to perform designing and developing tasks and Mockitt can be used on both platforms. It allows you to add dynamic animation to your projects and also gives you the freedom to test your prototypes seamlessly. Microsoft is known for providing many useful tools and frameworks. In 2017, they launched their very own design system, called Fluent. It comes with design interactions and guidelines that are utilized inside the software for various Win 10 platforms and devices.
This way, designers can let go of the assumption that design or content comes first – here, they walk hand in hand as the project moves forward. Either way, they can be a powerful point of reference for how the content is to be structured on any given screen. This is important because it points to the complex relationship between design and content. If done separately, many teams find that combining the pre-established design with the content can be difficult, with many last-minute adjustments being needed.
Well, you’ve come to the right place, friend, because the rest of this book is dedicated to exactly that. In the previous chapter, I introduced the atomic design methodology for constructing user interfaces. Material design by Google is a great example of design system atoms. It was released in 2014 but at that time, it was only a design language.
The atomic design methodology prioritizes an agile approach, but it is important to define the difference between abstract agility and that coming out of the Agile model. Atomic design is not just limited to web design, it can be applied to any design project, from branding, to packaging, to digital products, and even architecture. This methodology can be applied to any project, big or small, and it can help to create a consistent user experience. Let’s see how our template gets modeled for the CMS in the Custom Types tab. Prismic provides a component called that handles dynamic page content for us. Helps match their content with the right components from our /slices file.
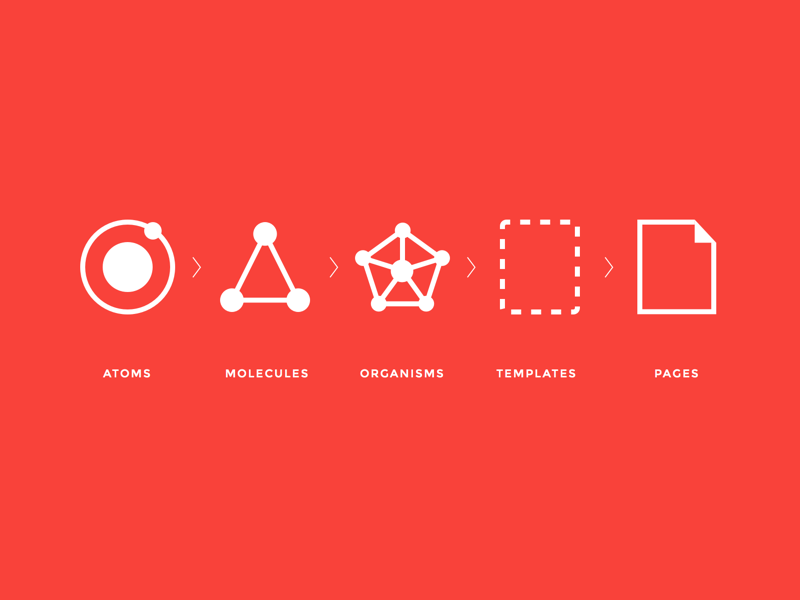
These five levels are the foundation of atomic design, and each one builds upon the previous one. By breaking down a design into its smallest parts, designers can easily create new components and make updates to existing ones. This is especially useful for large projects where there are multiple designers working on different parts of the project.

No comments:
Post a Comment